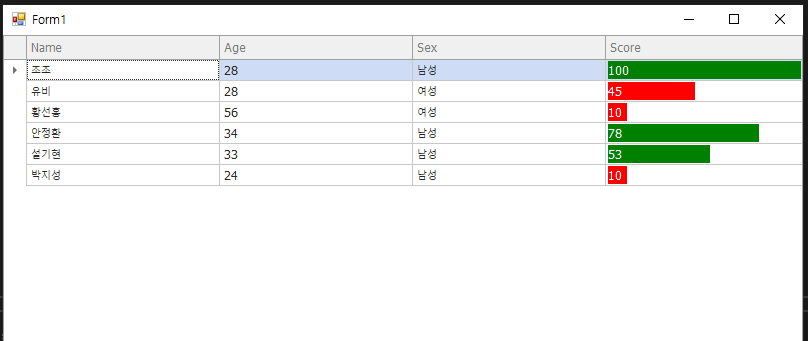
1. GridView를 파일저장하기 - 여러 파일 저장 기능을 지원합니다. - 기본지원 파일(xls, xlsx, rtf, pdf, html) saveDialog.Filter = "Excel (.xls)|*.xls|Excel (.xlsx)|*.xlsx |RichText File (.rtf)|*.rtf |Pdf File (.pdf)|*.pdf |Html File (.html)|*.html"; - 버튼을 클릭을 했을때 처리 루틴을 만들어 보았습니다. - 파일 저장후 열어 보는 루틴을 선택해서 볼수 있도록 수정해 보았습니다. private void btnSave_Click(object sender, EventArgs e) { if (dgViewMaster.RowCount