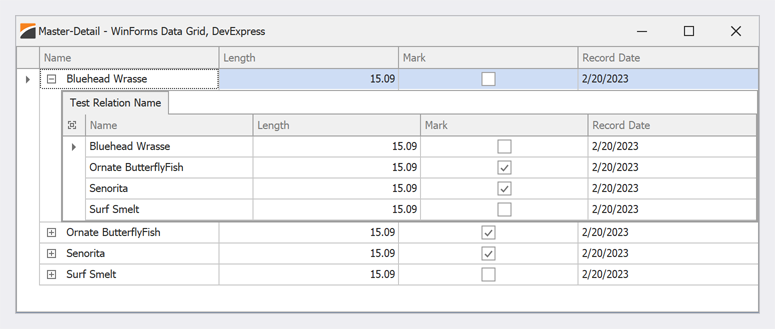
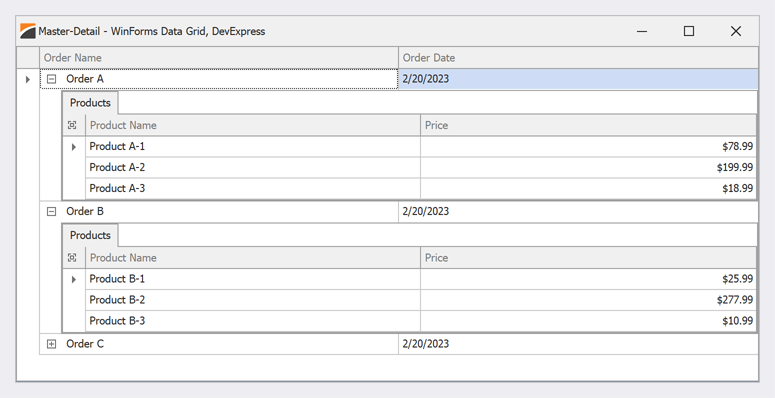
1. DevExpress DataGrid Master-Detail Mode #3 - 스크립트(Script)를 통한 DataGrid Master-Detail 만들기입니다. (1) 소스 using System; using System.Collections; using System.Collections.Generic; using System.ComponentModel.DataAnnotations; namespace DXDataGridMasterDetailApp { public partial class Form1 : DevExpress.XtraEditors.XtraForm { public Form1() { InitializeComponent(); gridControl1.DataSource = SampleData..